Defining page properties in Dreamweaver CS5
Learn how to define page properties in Dreamweaver.
When you have created a new web page in Dreamweaver, you can define the common elements for that page.
Changes you make in the Page Properties dialog box apply to the entire page. Dreamweaver defines CSS rules for all properties specified in the Appearance (CSS), Links (CSS), and Headings (CSS) categories of the Page Properties dialog box.
The rules are embedded in the head section of the page, you can view this in 'code view' of that page. You can still set page properties using HTML, but to do so you must select the Appearance (HTML) category in the Page Properties dialog box as shown below in the screenshot.
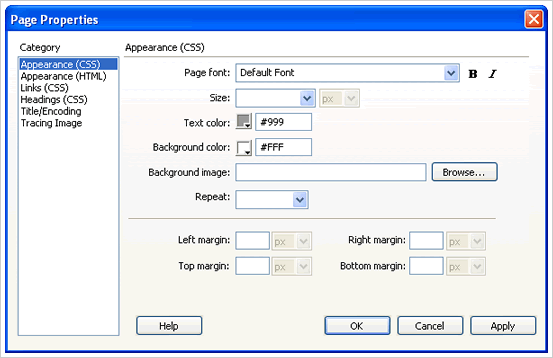
From main menu select 'modify > page properties'. Here's the dialog box that you will see :

There are 4 main categories :
Appearance (CSS): This category allows you to change the parameters for the page font type face, size and color. You can set the backgound color by clicking on the color pallette box and selecting a color or entering your own hex value.
You can also insert a background image to the page, either a small pattern that can be 'repeated' or a large fixed image that fades out with the background color.
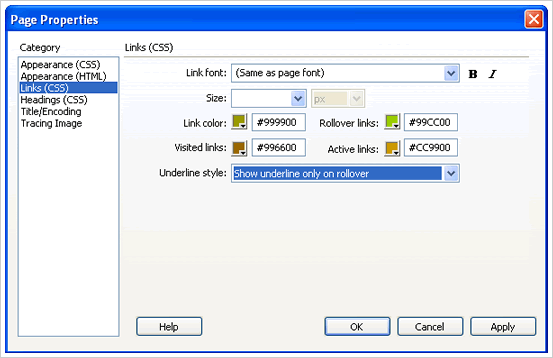
Links (CSS): This category allows you to define the appearance of your web hyperlinks in a Dreamweaver page. You can either select a color from the color pallette
The link color is the color of the link text that you will see on a web page.
The 'Rollover Links' is the color you see when a mouse 'hovers' over a link
The 'Visited Links' is the color that the link changes to when you have already clicked on it to show you that the link has been visited.
The 'Active Links' specifies the color to apply when a mouse (or pointer) clicks on a link.

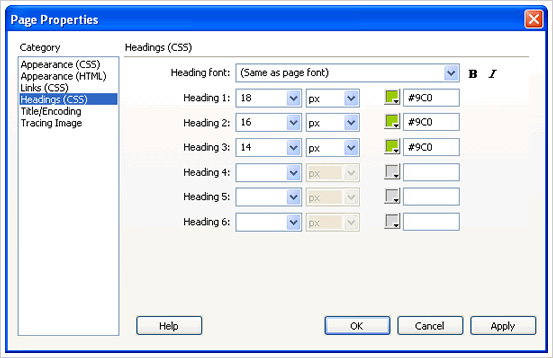
Headings : This category allows you define the font type, size and color for headings. Headings are used mainly for larger text such as titles and subtitles. All you need to do is to highlight a text and then from the 'Properties Panel' select 'Format > Heading 1, 2 or 2...' to apply the change.

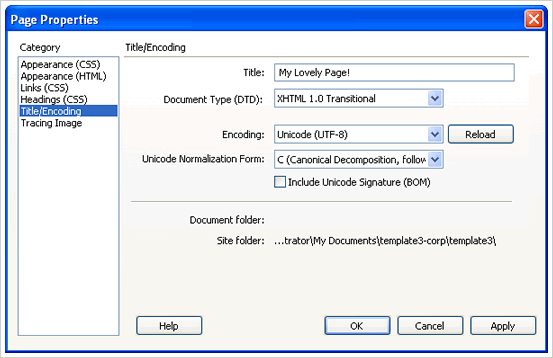
Title/Encoding - Enter the page title. This is the title that will display at the top of a browser when your page is viewed.
The 'Document Type' places the Doc Type at the top of a page, just before the <head> tag in code view.

Tracing Image - Leave blank
When you have defined your 'Properties' click 'OK'.





 Photoshop Templates
Photoshop Templates 
 Resources
Resources


