New Version 8 and MX 2004 Dreamweaver Templates Help Files
For Flash Demos click here. Previous versions click here.
- Template setup
- Customising the header with your company name
- Customising the buttons
- Deleting unwanted navigation buttons
- Editing the drop-down menus
- Customising the footer with your company's copyright info
- Adding content
- Changing fonts - Using CSS Styles
- Installing Fonts on your machine
- Change Layout Colors
- Substitute Swap Images
- Substitute the pictures in the template with your own pictures
Template setup
Step 1 Install any associated fonts included to your systems fonts folder. Dreamweaver Version 8 or MX 2004.
Step 2 Set up a new site by clicking on Site/Manage- Sites/New/Advanced.
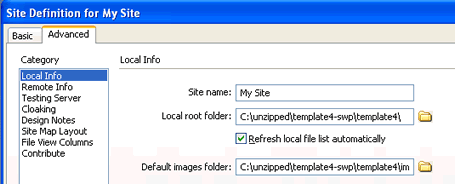
 Fill in your site details in the Site Definition panel. Fill in
your new site name and use the folder icon to browse to the folder
where your unzipped template files reside on your local computer,
usually by default this is the 'unzipped' folder.
Fill in your site details in the Site Definition panel. Fill in
your new site name and use the folder icon to browse to the folder
where your unzipped template files reside on your local computer,
usually by default this is the 'unzipped' folder. 
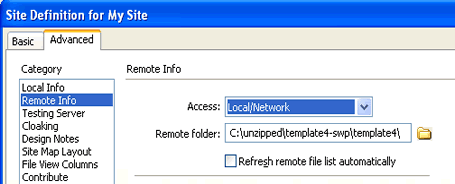
Step 3 Next, click on the 'Remote Info' in the Category section. In the Access field, select 'Local/Network' and in the 'Remote folder' field browse to the folder where your unzipped template files reside on your local computer, usually by default this is the 'unzipped' folder.

Step 4 Open template.dwt saved in the Templates folder.
Modifications to the web site
Step 1 To make create links to the website, modify the template template.dwt
Step 2 Save your modifications, and choose Update to propagate changes to all other pages in the website that use the template.
Customising the header with your company name
Step 1 Open the template in Fireworks 8 or MX (.png file).
Step 2 Double-Click on 'Your Company Name' to edit in place. (If the Company name is grouped, you have to ungroup it to edit it. Right-click on the company name and click on Ungroup) You can also click on the 'A' text tool command in the 'tools' panel and place your cursor over the text to edit it.

Step 3 Change the company name in the text editor. You can also adjust the font type, size and color in the 'properties' panel below.
Step 4 Repeat the above 2 steps for the company slogan if it exists.
Step 5 Once the Company Name and Slogan have been modified it is ready to be exported. Open the Layers panel by clicking on Window/Layers.
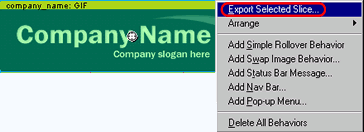
Step 6

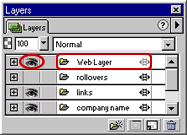
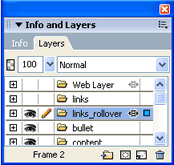
Layers panel - Web Layer Selected
In the Layers panel, open the Web layer by clicking on the eye icon next to the layer. You will now be able to see all the slices. Right click on 'company name' slice (found on top) and click on export selected slice. Export the slice to the images folder in the destination folder.

Once the image is exported it will automatically be reflected in the site.
Please note: The size of the image should not be changed. Make sure the 'Company name' fits within the slice. You can adjust the text size if the name is too long or you can expand the slice guidelines in 'web layers' to accomodate longer text.
If you do adjust the slice, you will then need to manually insert the 'Company Name' slice in Dreamweaver, otherwise the image will appear disorted.
Customising the buttons
Step 1 Open the template.png in Fireworks MX or 8 (.png file).
(In a few of the templates such as template 17 and 20, the top navigation text links need to be modified in Dreamweaver (.dwt file) by replacing with your own text. The drop menus may be out of alignment. To align them correctly contact us for easy instructions.)
Step 2 Double-Click on the links to edit in place. If the links are grouped right-click on the links and click on Ungroup to edit the links. You can also click on the 'A' text tool command in the 'tools' panel and place your cursor over the text to edit it.
Step 3 In the rectangle box that appears, change and apply the text.
Step 4 Repeat the above 2 steps for each of the links
Step 5 Once all the links have been modified it is ready to be exported. Open the Layers panel by clicking on Window/Layers.
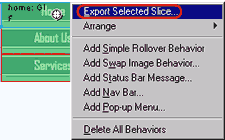
Step 6

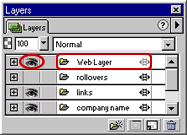
Layer panel - Web Layer
In the layer panel, open the Web layer by clicking on the eye icon next to the layer. You will now be able to see the slices for all the links. Right click on each of the slices and click on export selected slice. Export the slice to the destination folder under the images folder and overwrite the existing image.
Fill in your site details in the Site Definition panel. Fill in your site name and use the folder icon to browse to the folder where your template files reside on your local computer.

Exporting the rollover images
Follow the steps given below to export the rollover images.
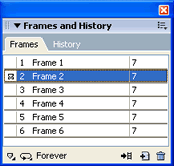
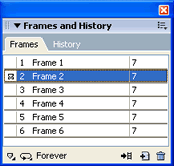
- Open the Frames panel by clicking on Window/Frames. View the second Frame by clicking on Frame 2.
- Change the links by following the save steps given above.
- Export the slices again except this time as you are exporting the links add '_f2' to the name of the slice. All the rollovers have an '_f2' added to the name of the slice. E.g. The rollover image for services.gif will be services_f2.gif, products will be products_f2.gif etc.
Note: The slices have to be exported from Frame 2.


Note: If you change the name of the images be sure to update the changes using the 'Change Link Sitewide' option in Dreamweaver (Site/Change Link Sitewide).
Deleting unwanted navigation buttons
Step 1 Open the template in Dreamweaver (template.dwt).
Step 2 Select the button image that you want to delete.
Step 3 Delete the image.
Step 4 Save changes.
Editing the drop-down menus
To edit the drop-down menus you will need to modify the code in the Code inspector window. (If you need to add further drop menus or change their positions contact us for easy instructions.)
Open the code inspector by clicking on Windows/Code Inspector. Scroll up to function mmLoadMenus(). The function will look like this:
function mmLoadMenus() {
if (window.mm_menu_0226174832_0) return;
window.mm_menu_0226174832_0 = new Menu("root",60,15,"Verdana, Arial, Helvetica, sans-serif",9,"#ffffff","#e0e0c2","#336699","#003366", "left","middle",3,0,1000,-5,7,true,true,true,0,true,true);
mm_menu_0226174832_0.addMenuItem("Service 1");
mm_menu_0226174832_0.addMenuItem("Service 2");
mm_menu_0226174832_0.addMenuItem("Service 3");
mm_menu_0226174832_0.addMenuItem("Service 4");
mm_menu_0226174832_0.fontWeight="bold";
mm_menu_0226174832_0.hideOnMouseOut=true;
mm_menu_0226174832_0.menuBorder=1;
mm_menu_0226174832_0.menuLiteBgColor='#ffffff';
mm_menu_0226174832_0.menuBorderBgColor='#777777';
mm_menu_0226174832_0.bgColor='#555555';
window.mm_menu_0226174832_1 = new Menu("root",66,15,"Verdana, Arial, Helvetica, sans-serif",9,"#ffffff","#e0e0c2","#336699","#003366", "left","middle",3,0,1000,-5,7,true,true,true,0,true,true);
mm_menu_0226174832_1.addMenuItem("Product 1");
mm_menu_0226174832_1.addMenuItem("Product 2");
mm_menu_0226174832_1.addMenuItem("Product 3");
mm_menu_0226174832_1.addMenuItem("Product 4");
mm_menu_0226174832_1.fontWeight="bold";
mm_menu_0226174832_1.hideOnMouseOut=true;
mm_menu_0226174832_1.menuBorder=1;
mm_menu_0226174832_1.menuLiteBgColor='#ffffff';
mm_menu_0226174832_1.menuBorderBgColor='#777777';
mm_menu_0226174832_1.bgColor='#555555';
mm_menu_0226174832_1.writeMenus();
} // mmLoadMenus()
//-->
</script>
if (window.mm_menu_0226174832_0) return;
window.mm_menu_0226174832_0 = new Menu("root",60,15,"Verdana, Arial, Helvetica, sans-serif",9,"#ffffff","#e0e0c2","#336699","#003366", "left","middle",3,0,1000,-5,7,true,true,true,0,true,true);
mm_menu_0226174832_0.addMenuItem("Service 1");
mm_menu_0226174832_0.addMenuItem("Service 2");
mm_menu_0226174832_0.addMenuItem("Service 3");
mm_menu_0226174832_0.addMenuItem("Service 4");
mm_menu_0226174832_0.fontWeight="bold";
mm_menu_0226174832_0.hideOnMouseOut=true;
mm_menu_0226174832_0.menuBorder=1;
mm_menu_0226174832_0.menuLiteBgColor='#ffffff';
mm_menu_0226174832_0.menuBorderBgColor='#777777';
mm_menu_0226174832_0.bgColor='#555555';
window.mm_menu_0226174832_1 = new Menu("root",66,15,"Verdana, Arial, Helvetica, sans-serif",9,"#ffffff","#e0e0c2","#336699","#003366", "left","middle",3,0,1000,-5,7,true,true,true,0,true,true);
mm_menu_0226174832_1.addMenuItem("Product 1");
mm_menu_0226174832_1.addMenuItem("Product 2");
mm_menu_0226174832_1.addMenuItem("Product 3");
mm_menu_0226174832_1.addMenuItem("Product 4");
mm_menu_0226174832_1.fontWeight="bold";
mm_menu_0226174832_1.hideOnMouseOut=true;
mm_menu_0226174832_1.menuBorder=1;
mm_menu_0226174832_1.menuLiteBgColor='#ffffff';
mm_menu_0226174832_1.menuBorderBgColor='#777777';
mm_menu_0226174832_1.bgColor='#555555';
mm_menu_0226174832_1.writeMenus();
} // mmLoadMenus()
//-->
</script>
Edit menu items
To edit a menu item select the item and modify it. E.g 'Services 1' can be changed to 'Web Design'. Add the link to the menu item by adding "location='/your web page path'". E.g.
mm_menu_0226174832_0.addMenuItem("Services 1 ","location='/services1.htm'");
Add menu items
Add menu items by copy-pasting the previous menu item and replacing the name with the new menu item. E.g If you want an extra service 'Services 4', you would have to copy 'Services 3' in the next line and change 'Service 3' to 'Service 4'. If you want 5 Services, the code will look like this:
mm_menu_0226174832_0.addMenuItem("Services 1");
mm_menu_0226174832_0.addMenuItem("Services 2");
mm_menu_0226174832_0.addMenuItem("Services 3");
mm_menu_0226174832_0.addMenuItem("Services 4");
mm_menu_0226174832_0.addMenuItem("Services 5");
Delete menu items
If you want to delete a menu item select the line for that item and delete it. E.g. If you only wanted 2 menu items the code would be:
mm_menu_0226174832_0.addMenuItem("Services 1");
mm_menu_0226174832_0.addMenuItem("Services 2");
Customising the footer with your company's copyright info
Step 1 Open the template from the template folder in Dreamweaver.
Step 2 Select the Copright text found at the bottom of the page and change it to your company's information.
Step 3 Save changes.
Adding content
Step 1 The first step is to apply the template to all the content pages. Make a new page and apply the template by clicking on Modify/Templates/Apply Template to Page. The template will now be applied to the page.
Step 2 Once you apply the template to the page you will notice that the template has only one editable region called 'content'. This is where you need to insert the content.
The table cell will automatically take the 'textfont' CSS Style. If you want to change the font you can do so in the external style sheet.
Step 3 Save changes.
Changing fonts - Using CSS Styles
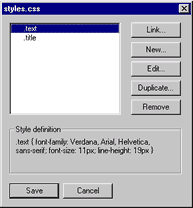
If you want to change a font type or size you can do it using CSS Styles. The changes will automatically be updated throughout the site. All the styles are stored in an external style sheet called 'styles.css' Following are the steps edit a style.
Step 1 Double click on styles.css to open the style sheet.
Step 2 Click on the style to edit it.

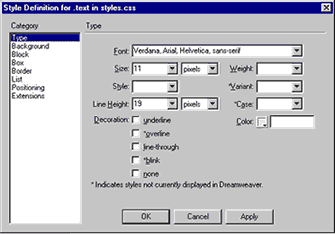
Step 3 Change the font type, font size and other attributes in the Style definition box.

Step 4 Click on OK to save the changes. The changes are automatically reflected throughout the site.
Installing Fonts on your machine
Step 1 Open the downloaded Fonts folder from the Zip file.
Step 2 Open the system Fonts folder (e.g. C:/Winnt/Fonts).
Step 3 Install the fonts from the zip file to the main Fonts folder. The fonts will automatically get installed in your machine.
Change Layout Colors
In Fireworks
Step 1 Open template.png
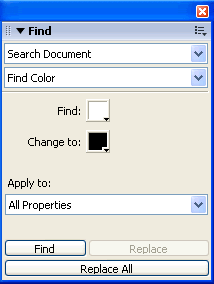
Step 2 Click on Windows/Find and Replace (or Ctrl+F) to open the Find and Replace panel.
Step 3 In the Find and Replace panel choose Search Document from the first drop-down menu and Find Color from the next drop-down menu.
Step 4 Enter the find and replace colors to change the colors in the template.
Here's a screenshot of what it should look like:

Step 5 Once all the colors are changed in the template you need to export all the images again so that they are refreshed in the Dreamweaver template.
- Open the Layer panel by clicking on Windows/Layers
- View the web layer by clicking on the eye icon next to the web layer in the Layer panel.
- All the slices will show in green. Right click on the changed slices and click on Export Selected Slices
- Export the slices to the images folder
- When you preview the template in IE you should be able to see the new images
In Dreamweaver
Some colors may have to be changed in the html code also. In this case you have to open the Dreamweaver template and make changes to the template. Follow the instructions given below:
Step 1 Open the Dreamweaver template (template.dwt)
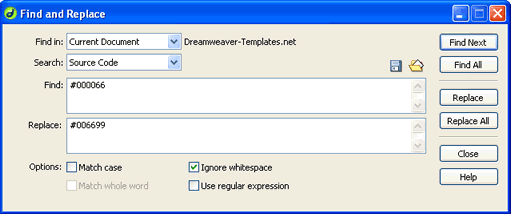
Step 2 Click on Windows/Find and Replace (or Ctrl+F) to open the Find and Replace panel.
Step 3 Choose Current Document from the Find In: drop-down
Step 4 Choose Source Code from the Search for: drop-down
Step 5 Enter the color you want to replace in the first text field and the new color in the Replace With: text field.
Step 6 Click on the Replace All button to replace all the instances of the color
Here's a screenshot of what it will look like:

Step 7 Once you've changed all the colors your template should look fine. Preview the template by clicking on File/Preview in Browser
A great tool that we recommend in choosing super color schemes is:
http://www.colorschemer.com
http://www.tigercolor.com
They have a free trial offer too.
Substitute Swap Images
Step 1 Open template.png.
Step 2 If your template uses swaps you'll find that the png template is divided into different frames. Each frame will have a different swap representing each of the sections.
Step 3 To view all the swaps in the fireworks template open the Frames panel by clicking on Windows/Frames. Click on each of the frames to view different instances of the swaps.

Step 4 Unlock all the layers so that you can select the pictures you want to change.
Step 5 Right click on the object you want to change (circle with the image) and click on Ungroup. Once the picture is ungrouped you can easily replace the pictures with your own pictures. All you need to do is place the picture on top of the circle then cut (Edit > Cut) the picture, select the circle and click on Edit > Paste Inside. This will paste the picture within the circle thus giving the picture a circular look.

Step 6 Repeat these steps for each of the swaps in each of the frames.
Step 7 Preview the fireworks template by clicking on the preview tab found on top.
Step 8 Once all the pictures are finalized and are looking fine in fireworks, the next step is to export all the swaps - the names of the swaps will be as follows:
* swap.jpg - for the swap in the first frame
* swap_f2.jpg - for the swap in the second frame
* swap_f3.jpg - for the swap in the third frame and so on
* swap_f2.jpg - for the swap in the second frame
* swap_f3.jpg - for the swap in the third frame and so on
Step 9 Select the same slice in each of the frames, name it according to the above instructions and export the slices to the images folder.
Step 10 Once the pictures are exported preview the Dreamweaver template in I.E to test if all the swaps are working fine.
Substitute the pictures in the template with your own pictures
Step 1 Open template.png.
Step 2 Unlock (indicated by a 'lock' icon) all the layers so that you can select the pictures you want to change.
Step 3 Select the picture you want to change, delete it and replace it with your own pictures. Make sure your own pictures are the same size as the existing images. You can use the marquee tool to crop your picture to get the same size.
Step 4 Once you've changed all the pictures you need to export the pictures again so that they are refreshed in the Dreamweaver template. Follow the following instructions to export the images:
* Open the Layer panel by clicking on Windows/Layers
* View the web layer by clicking on the eye icon next to the web layer in the Layer panel.
* All the slices will show in green. Right click on the changed slices and click on Export Selected Slices
* Export the slices with the same names to the images
* View the web layer by clicking on the eye icon next to the web layer in the Layer panel.
* All the slices will show in green. Right click on the changed slices and click on Export Selected Slices
* Export the slices with the same names to the images
Step 5 When you preview the template in IE you should be able to see the new images.
Note: If you are replacing images in the header with your own, make sure they have a transparent background for best effects.
Here are are good source for quality images and photo stock:
www.bigstockphoto.com (Very affordable stock photography - Recommended!)
www.fotosearch.com (Many quality stock photography vendors at one site!)
www.hemera.com (Great source of transparent images)
www.corbis.com
www.superstock.com
www.gettyimages.com





 Photoshop Templates
Photoshop Templates 
 Resources
Resources


