Insert a Tooltip in Dreamweaver
Learn how to insert a Tooltip in your Dreamweaver document.
A Tooltip is a very cool interface element in the form of a pop-up of text or a graphical image that appears when a cursor is made to hover over an item.
Tooltips are most commonly used for providing extra information of the hovered item for the user in a normally confined area.
Text Tooltip Example: Dreamweaver is an excellent web editing tool for beginners as is provides an easy to use 'Design view' interface.
Image Tooltip Sample (hover over image) :

Instructions:
- Open your document in Dreamweaver and highlight the text you wish to insert a tooltip.
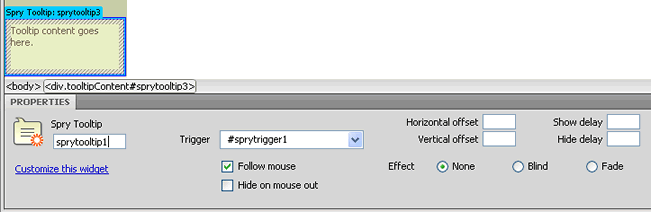
- From the main menu select 'Insert > Spry > Spry Tooltip'. At the bottom of your document the 'Properties' box will change to a Spry Tooltip parameters box as shown below.
Spry Properties box
A small window will also appear on the bottom left-hand corner where you can type your text. This text can be formatted to be bold, underlined, change of color or size by selecting it and then changing the format in the Properties panel.
You can also specify a background color, border, width and height of the box accomodating the text. This is achieved in the CSS generated by the Spry command, which we will discuss in a moment.

In the Spry Parameters box you can assign a name for the Spry Tooltip, specify whether you wish the Tooltip to follow the mouse or 'hide on mouseout'. You can add an effect, show a delay and even defining a position for the Tooltip.
When you have entered your text for the Tooltip box and defined your parameters in the 'Properties', Dreamweaver CS5 will generate a folder with two files, they are:
- SpryTooltip.js
- SpryTooltip.css - This will contain a style named "tooltipContent' that is associated with the Spry Tooltip name you defined in the Properties box as seen in the above screenshot.
- Save the file and ensure that you upload your Spry assets folder with the files to your remote server in the same location as your html files.
The Spry Assets folder with these two files must be uploaded to the same location as your html files on your remote server.
The document where you placed your Tooltip will point to these two files between the head tags <head> </head>. You can view this in 'Code view'.
<script src="SpryAssets/SpryTooltip.js" type="text/javascript"></script>
<link href="SpryAssets/SpryTooltip.css" rel="stylesheet" type="text/css" />
SpryTooltip.js
This file contains the parameters for the Tooltip, it's functions and effects. For an overview of the parameters visit the following two doucmentations:
http://labs.adobe.com/technologies/spry/articles/data_api/apis/tooltip.html
http://labs.adobe.com/technologies/spry/samples/tooltip/SpryTooltipSample.html
SpryTootip.css
This file contains the styles for the appearance of the Tooltip box. You can define the font face, size, color, background color or image.
Open the file named SpryTooltip.css in Dreamweaver and change any of the parameters.
.tooltipContent
{
background-color: #EAF1C5;
height: 50px;
width: 120px;
padding: 6px;
border: 1px solid #C7CDA7;
font-size: 11px;
}
.tooltipContentImage
{
background-color: #FDFDEB;
height: 488px;
width: 450px;
padding: 6px;
border: 1px solid #C7CDA7;
font-size: 11px;
background-image: url(tutorials/tooltip/DPK-W0009-WEBD.jpg);
background-repeat: no-repeat;
background-position: center center;
}
As you can see we have created a separate style named '.tooltipContentImage' for image insertion. Instead of placing an image directly in the Tooltip box, we have used it in the background.
The CSS style for the image must be associated with the appropriate Spry trigger name that we assigned in Parameters box i.e. 'sprytooltip2'. At the bottom of your page in code view this is how the code will look as:
<div class="tooltipContentImage" id="sprytooltip2">
This is the code that you will see for the text Tooltip:
<div class="tooltipContent" id="sprytooltip1">





 Photoshop Templates
Photoshop Templates 
 Resources
Resources


