Inserting videos and movies in Dreamweaver CS5
Learn how to insert movie and video files in Dreamweaver
Inserting movies in Dreamweaver is similar to the process of adding sound files to your webpages by using the plugin from the media option.
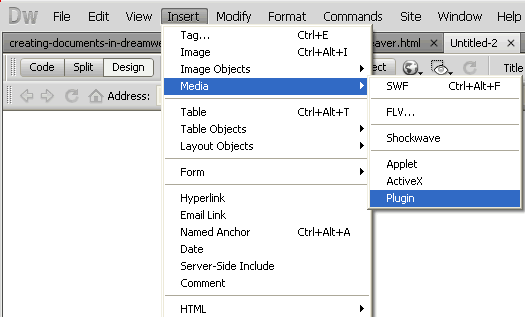
Step 1 : In Dreamweaver select from menu:
Insert > Media > Plugin
Step 2 : With your html document open (save it first), place your cursor in the location of wehere you wish to place your video and select 'Insert > Media > Plugin.

Step 3 : In the 'Select File' dialog box that appears browse to the location of your movie file and click o'kay. Your movies can either be Shockwave, a file named that ends in .swf or a Quicktime movie that ends in .mov
The general format of video files are .mpg and .avi.
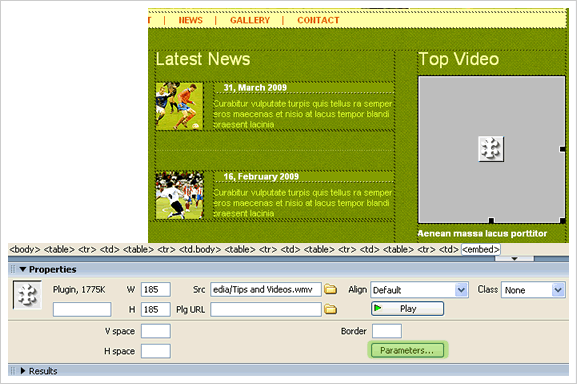
Your page will now display a plugin icon like the one shown below.

Step 5 : In the 'Properties' panel click on the 'Parameters' button.

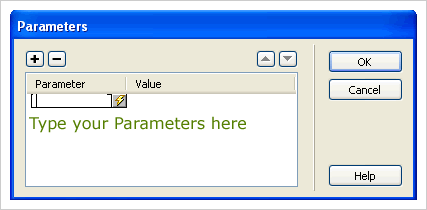
Step 6 : In the 'Parameters' dialog box click on the '+' sign to add a parameter.


The main parameter should be:
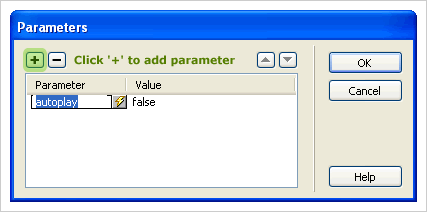
Autoplay - When you have this added it tells the browser to either to play the video immediately after the page has loaded or wait until the user requests to play it. Set the Value for Autoplay at 'FALSE' if you do not want to play the video immediately. If you want the video to play immediately on load, type 'TRUE'.
Once you have added your parameters click 'OK'.
Be sure to upload all your video files to your remote server and preview it in a browser.

Learn how to insert YouTube videos in Dreamweaver





 Photoshop Templates
Photoshop Templates 
 Resources
Resources


