Creating a new document in Dreamweaver
Learn how to create a new document in dreamweaver CS3.
The latest versions of Dreamweaver allows users to create new html pages very easily and include ready made designs and themes where main elements such as header, side navigation bars and main content areas are already created for you. All you need to do is pick a design and replace the content for your own.
The CSS that are associated with the layouts allow you to make futher enhancements and changes to your elements such as increasing the width or length of your header and side bars. Insert patterned backgrounds, increase or decrease the font face, change colors etc...
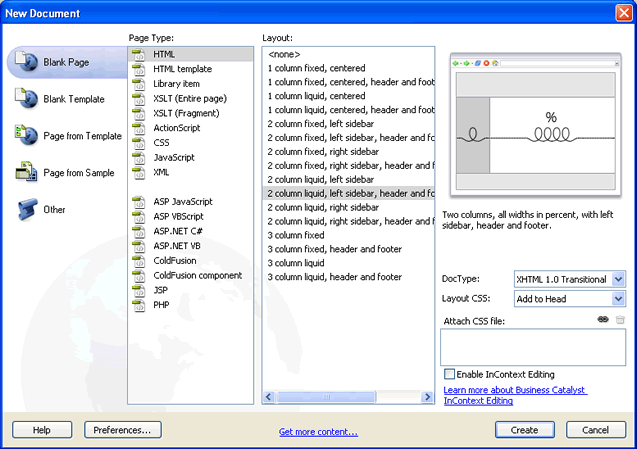
Step 1 : From main menu select 'file > new'. You can either select a 'blank page' with 'none' as the option for a completely blank page or select one of the CSS layouts in the 'layout list' as seen below. The preview on the right side shows the layout design.

The blank Template option: This option gives you a selection of creating documents in different format such as ASP, PHP or ColdFusion and saves them as templates.
The Page from Template option: This option creates a page based on a template .dwt file that you have setup already on your local server.
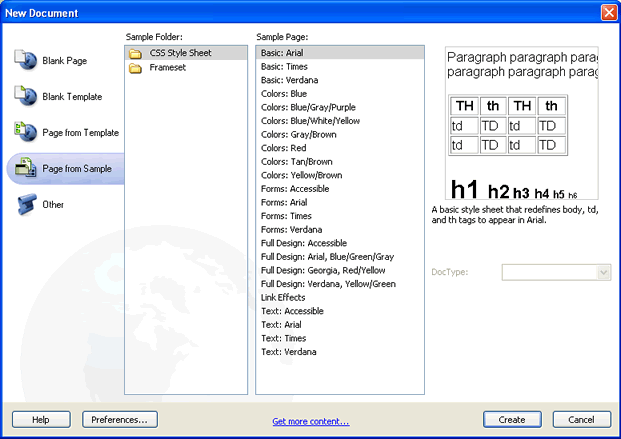
The Page from Sample option: This option lists 2 subcategories:
CSS Style Sheet - Creates a new CSS Style Sheet.
Frameset - Creates a frames based page.

Step 2 : When you have made a selection click on 'create'.
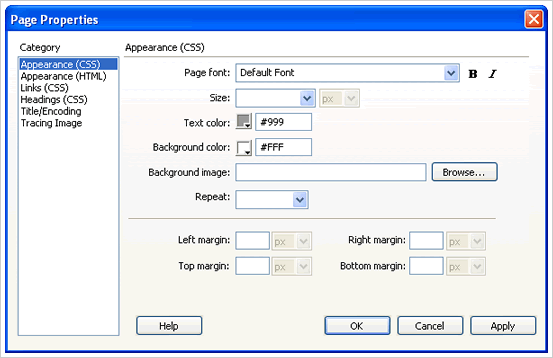
Step 3 : Once you have created a blank page or from a theme layout, select from menu :
'Modify > Page Properties'.

In the 'Page Properties' Dialog box you have 5 categories to define the appearance of your main elements of the page.





 Photoshop Templates
Photoshop Templates 
 Resources
Resources


